In previous articles, you’ve learned about how to use ServiceWorker, the different strategies that you can leverage to serve content offline and faster, and all the ways in which you can communicate between a ServiceWorker and web pages, let’s see how we can leverage ServiceWorker for the greater good.
Making a Progressive App with ServiceWorker
Progressive Web Apps attempt to solve the infamous “Install our app, we are begging you” interstitial banner that usually gets in the way, because most people just want to interact with your website. Instead, the progressive way shows a consistent and unobtrusive “Add to Home Screen” popup. If the user clicks on the button, a shortcut to your website will be created in their phone – instead of redirecting them to an App Store, further disrupting their experience.
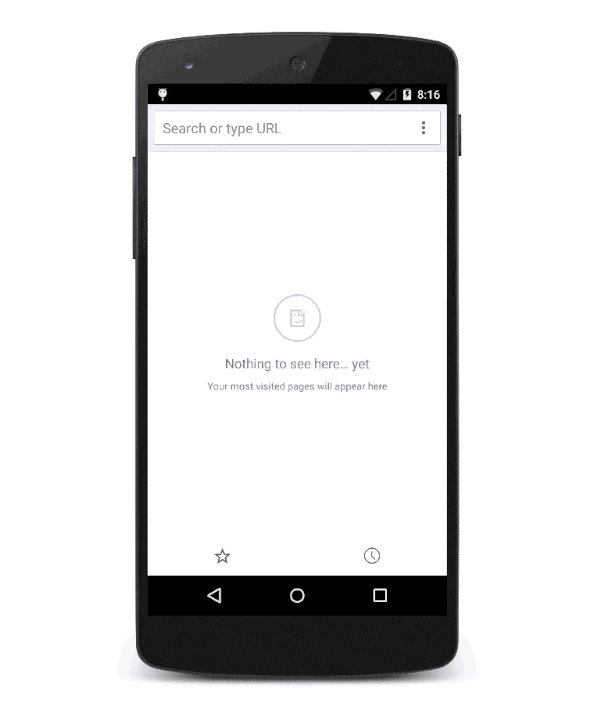
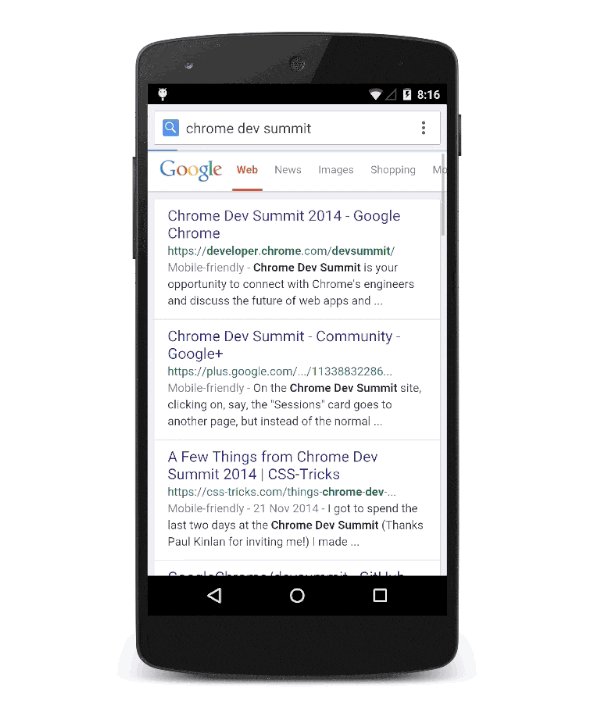
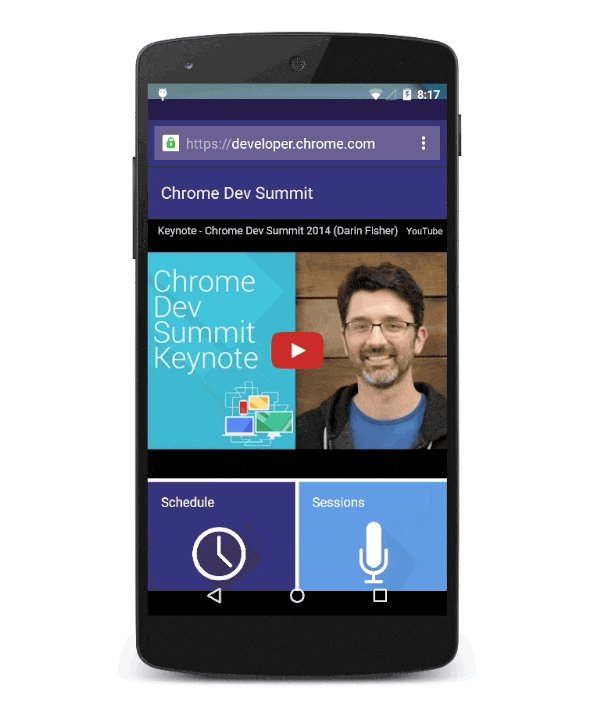
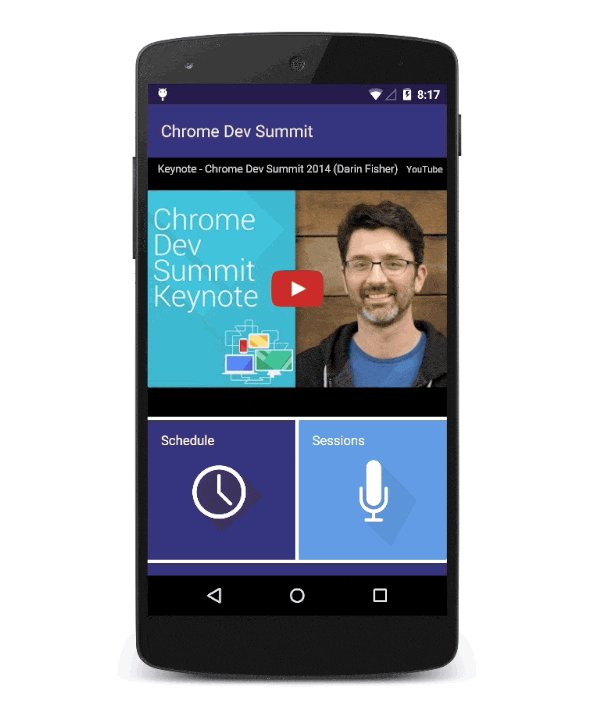
The animation below shows how the UX for the Add to Home Screen feature flows.

Once the website is installed to their home screen, the user is able to open it as if it were any other app in full screen. There’s some configurable settings, but you’d probably want to have the app look and feel as close as a native application as possible.
Progressive Web Apps have several requirements.
Requirements
First off, you’ll need ServiceWorker to be installed and activated to be able to make a website into a progressive app. That means you need to:
- Understand Promises (article, visualization)
- Implement secure conenctions (using CloudFlare, LetsEncrypt)
- Implement
ServiceWorker(demo, tutorial, article)
The upside is that most of these requirements are great things to do. Understanding promises, even if you don’t particularly like them, is a necessity now that they’re embedded into the language and being relied upon by web API interfaces such as fetch and most of the API related to ServiceWorker. Secure connections are now easier than ever with tools like CloudFlare and LetsEncrypt. Encryption is a necessity for any serious business, and a nice addition to “hobby” websites like this blog. Finally, ServiceWorker should be a no-brainer for every single website out there. The fine grained control over network requests, caching, and the ability to keep a site functional even when humans are offline are all immensely helpful.
Once you’ve checked off all the requirements mentioned above, implementing a progressive web app is super easy!
Implementing Progressive Web Apps
The next thing you’ll need, once you’ve completed the requirements, is to put together a manifest.json. Tutorials about the manifest format are scarce, but the specification is simple enough that you can browse it for things you want to configure – such as the name, orientation, or the display options. Here’s the one I’m using for Pony Foo.
{
"short_name": "Pony Foo",
"name": "Pony Foo",
"start_url": "/",
"display": "standalone",
"orientation": "landscape",
"lang": "en",
"icons": [{
"src": "/apple-touch-icon-144x144-precomposed.png",
"sizes": "144x144",
"type": "image/png"
}]
}
Once you’ve put together your manifest.json, you’ll have to link to it from your pages, like so:
<link rel='manifest' href='/manifest.json'>
In order to support older mobile browsers, you should also include the following meta tag.
<meta name='mobile-web-app-capable' content='yes'>
You’ll also need a <link> to an image of your site’s icon. You might want to check out the writings on article on touch icons from Mathias Bynens, or maybe just take a look at the icons I’m using for this blog.
<link rel='icon' sizes='192x192' href='icon-192x192.png'>
That’s about it.
Of course, you need to implement
ServiceWorkerfirst, and that’s a pretty big leap, but given thatServiceWorkeris a progressive technology, it’s completely risk-free to implement today. You’ll get the benefits in supporting browsers and those that don’t supportServiceWorkerwill simply ignore yourServiceWorker. Eventually, those browsers will become up to date and supportServiceWorkertoo, and your site will immediately get ahead the pack in those cases as well!
