There were rumors last week, and Microsoft finally came clean: they’re moving to Chromium for the Edge browser. Among other things, this means the Microsoft browser will come into the 21st century and — eventually — macOS. |
|
Automatically detect & diagnose JavaScript errors impacting your users. Get comprehensive diagnostic reports, know immediately which errors are worth fixing, & debug errors in minutes. Try it free!  |  |
|
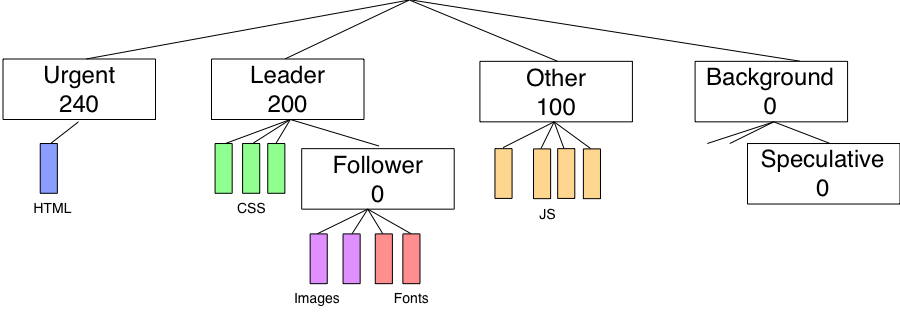
Requesting page resources in the correct order is critical for a fast user experience. HTTP/2 is here to help. Here’s how. |  |
|
Browser support for new and safe CSS-only font loading strategies has left some developers wondering: are JavaScript methods to load web fonts necessary? Are they useful? Let’s dig in. |
|
Angular Ivy is a major rewrite to the rendering engine of Angular focused on improving application performance and reducing bundle size. Join Nrwl Angular contributors + special guests from Google to hear adoption considerations for developers. |  |
|
Tania explains in depth how CSS Shapes allow us to make interesting and unique layouts by defining geometric shapes, images, and gradients that text content can flow around. |  |
|
“Learning modern JavaScript is tough if you haven’t been there since the beginning. The ecosystem is growing and changing so rapidly that it’s hard to understand the problems that different tools are trying to solve. I started programming in 1998 but only began to learn JavaScript seriously in 2014. At the time I remember coming across Browserify and staring at its tagline […]” |  |
|
You’re probably wasting your money on compute resources. Most services are deployed to virtual machines such as Amazon EC2, Digital Ocean Droplets or Azure Virtual Machines. Each virtual machine comes with an operating system that consumes part of the memory and CPU resources allocated to it. When you create a 1 GB of memory and 1 vCPU droplet on Digital Ocean, you end up with 700 MB in memory and 0.8 vCPU after you remove the overhead of the operating system. |
|
Vettery specializes in developer roles and is completely free for job seekers. Interested? Submit your profile, and if accepted, you can receive interview requests directly from top companies growing their dev teams.  |
|
How do you recruit, retain, and engage with your developer team? How do you onboard them, and train them on an ongoing basis? What about culture? Emails? Raylene has you covered with all these answers and more. |
|
Dependency injection is nice if you don’t have to think about it. |
|
The how and why on everything from React elements to Fiber nodes. |
|
“I don’t want a lot for Christmas. There is just one thing I need.” |
|
|



Comments