Google presented a set of tools for simplified ServiceWorker setups. If you want to build a Progressive Web App, but can’t bother to implement a ServiceWorker, I encourage that at least you give workbox-sw a shot!  |
|
Wes came out with a premium training course to learn to build apps with Node.js, Express, MongoDB, and friends. Highly recommended!  |  |
|
Thoughts on what Redux requires, how it’s intended to be used, and what is possible with it. |
|
Turns static HTML into reactive web applications without a single line of programming code and no server backend. A new, approachable way to create web applications! Make sure you read the announcement post, too. |
|
Tech happens June 2nd and 3rd, in Lisbon. Join 1500 of your peers and meet our speakers and companies in a super relaxed environment. |  |
|
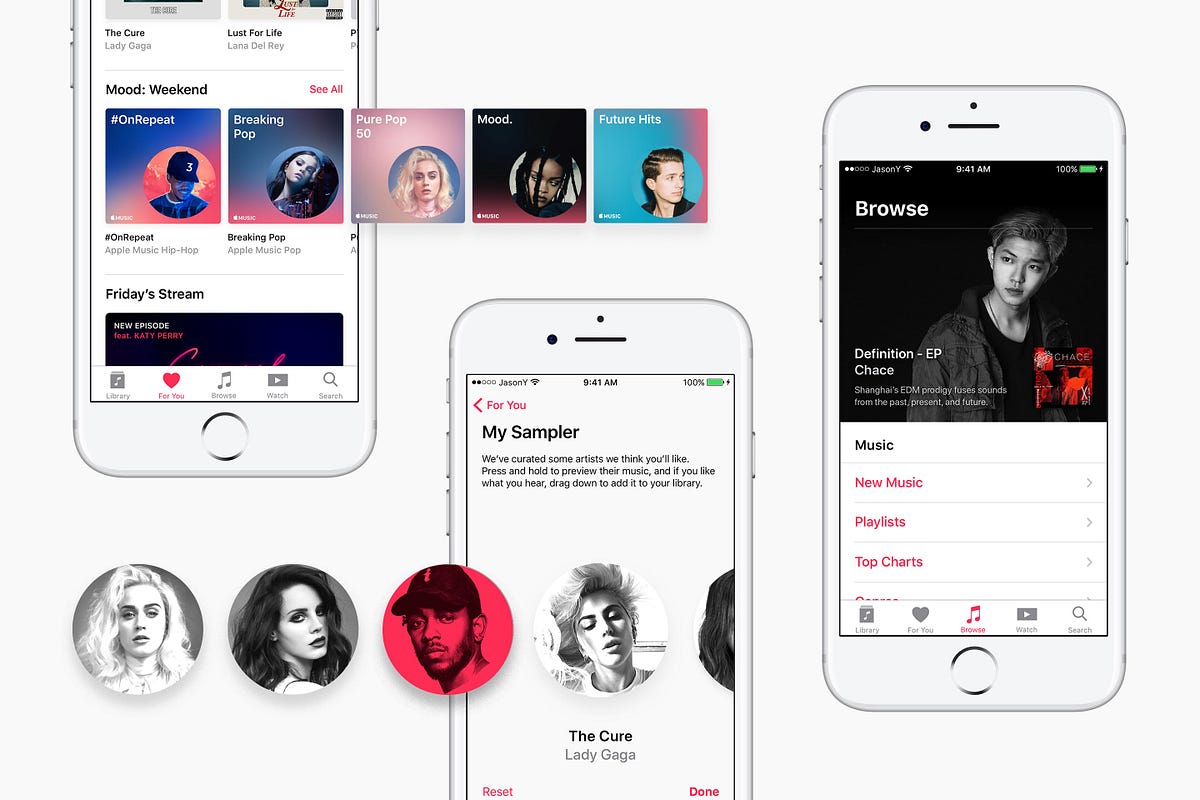
Once we get past the title, this article is a fresh case study on how to completely redesign a user experience putting users at the forefront. |  |
|
Jason talks about Preact’s internals in an amusingly mind-blowing talk. |
|
“The power of the Web is in its universality. Access by everyone regardless of disability is an essential aspect.”
— Tim Berners-Lee |
|
Springboard’s self-paced course with 1-on-1 mentorship will help you understand users better & build products they love. Enroll now & get a free year-long subscription to Lynda, worth $240! |
|
Ire introduces the Web Animations API and then compares it to plain CSS animations. Great point-by-point comparison! |
|
How can we can achieve a first meaningful paint under a second and best practices for loading CSS. |
|
Node is running but you don’t know why? why-is-node-running is here to help you. |
|
Collects performance metrics for your application. |
|
Learn how to adopt a modern development and debugging workflow all the while uncovering hidden secret gems in DevTools!  |  |
|
Rich wrote butternut as a fast alternative to babili for minifying modern JavaScript. It’s currently in alpha. |
|
UglifyJS iterates, now supports ES2015 via a new npm package named uglify-es. |
|
|



Comments